O que é prototipagem?
Prototipar faz parte de qualquer processo de criação. Desde a criação de uma peça de roupa até o desenvolvimento de um aplicativo para celular ou algo ainda mais complexo, a etapa de prototipagem é um ponto chave na jornada do Design. É onde colocamos ideias à prova e permitimos que nosso projeto se desenvolva a partir da experimentação prática e do teste de funcionalidades.
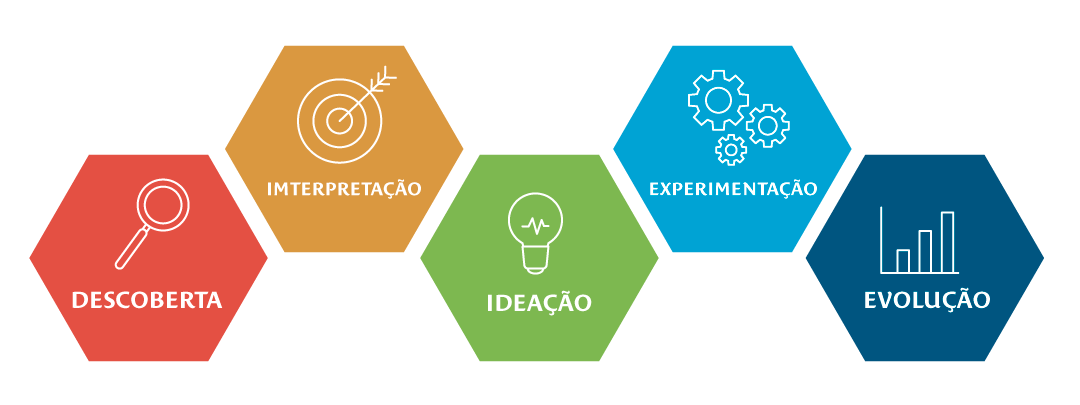
Uma das abordagens de criação e resolução de problemas mais difundidas nos dias de hoje é o Design Thinking, que divide esse processo em algumas etapas que, de forma cíclica, nos levam a construir soluções mais rápidas,eficientes e leves, mantendo sempre o ser humano no centro do processo de Design.
Dentre as diferentes propostas do Design Thinking, ele pode ser dividido nas seguintes etapas:

A Prototipagem está na etapa de Experimentação e permite que sua ideia seja levada à etapa seguinte: a etapa de Evolução, onde a partir de testes e feedbacks, é possível corrigir falhas, agregar novas ideias e funcionalidades e testar a inovação da sua ideia em relação a outras.
A experimentação dá vida às suas ideias. Construir protótipos significa tornar as ideias tangíveis, aprender enquanto as constrói e dividi-las com outras pessoas. Mesmo com protótipos iniciais e rústicos você consegue uma resposta direta e aprende como melhorar e refinar uma ideia.
DT para Educadores
Prototipagem é tirar as ideias e explorações de dentro da cabeça e colocá-las no mundo real.

Um protótipo pode ser qualquer coisa que tome uma forma física - seja uma parede de post-its, uma atividade de representação, um espaço, um objeto, uma interface ou até mesmo um storyboard.
A resolução de um protótipo deve se relacionar ao seu progresso no projeto. Nas primeiras explorações, mantenha seus protótipos simples, rústicos e rápidos para que você se permita aprender rapidamente e investigar diferentes possibilidades.
Protótipos são mais bem sucedidos quando as pessoas (o grupo de trabalho, o usuário ou outros) podem experimentá-lo e interagir com ele. O que se aprende com essas interações pode ajudar a desenvolver empatia além de construir melhores soluções.
A prototipagem não é simplesmente uma maneira de validar sua ideia, é parte integrante do processo de inovação. Construímos para pensar e aprender.
The Bootcamp Bootleg
Conheça o exemplo de um dos projetos vencedores da 8a edição do Solve for Tomorrow. Assista o vídeo e veja como a empatia, ou seja, a escuta dos usuários e o conhecimento sobre o contexto, ajudou na elaboração de um protótipo relevante para o seu público alvo.
A prototipagem pode ser usada para várias finalidades:
É uma forma de aprofundar a compreensão sobre aspectos do projeto, como a funcionalidade e a experiência do usuário mesmo em uma fase de pré-solução.
Também é uma ferramenta de exploração e teste: construímos para pensar! Com a prototipagem é possível desenvolver várias opções de solução, de forma rápida e barata, para testar suas ideias, para posteriormente refinar e escolher a melhor solução.
Além disso, o protótipo tem um papel fundamental na comunicação das ideias: por meio da prototipagem podemos mostrar nossa visão a colegas de equipe, usuários, colaboradores, investidores, etc.

Em resumo, a prototipagem é importante para:
Aprender. Se uma imagem vale mais que mil palavras, um protótipo vale mais que mil imagens!
Resolver divergências. A prototipagem é uma ferramenta poderosa que pode eliminar a ambiguidade, auxiliar no processo de ideação e reduzir falhas de comunicação no desenvolvimento de um projeto.
Iniciar uma conversa. Para transmitir a ideia de como será uma determinada solução, ela não precisa estar pronta. Um protótipo, que não necessariamente é feito com os materiais finais, pode iniciar essa conversa.
Falhar de forma rápida e barata. Criar protótipos permite testar várias ideias de forma rápida e chegar a conclusões importantes sem a necessidade de investir muito tempo e dinheiro.
Gerenciar o processo de construção de soluções. Identificar uma variável para explorar faz com que seja possível quebrar um grande problema em pedaços menores que sejam testáveis.
Na escola
A prototipagem pode ajudar a transformar as aulas em um espaço de expressão e colaboração. É uma estratégia para criar experiências de aprendizagem que sejam mais mão na massa, conectadas com os interesses e realidades dos estudantes e, por isso mesmo, mais significativas. Em outras palavras, tal qual preconizou o educador Paulo Freire: ensinar não é transferir conhecimento, mas criar as possibilidades para sua própria produção ou a sua construção
.
O protótipo pode ter vários graus de funcionalidade, desde uma simples imagem ou esquema da forma final, até um modelo com diversos componentes funcionais, muito próximos da versão acabada.
Como um dos objetivos do protótipo é ser usado para testar a viabilidade técnica de uma ideia, para entender se determinados aspectos de uma solução funcionam e como funcionam, ele deve ser feito para que esses aspectos estejam presentes e possam ser efetivamente avaliados.
Protótipo de baixa fidelidade
Para começar, a ideia precisa ser tangível. É necessário, antes de tudo, visualizar o protótipo. Nessas primeiras etapas, é possível desenvolver o que chamamos de protótipo de baixa fidelidade, que consiste em uma representação conceitual/formal, é uma analogia à ideia principal.
Em outras palavras, essa é uma versão muito mais simples e pouco acabada da solução proposta, porém pode permitir a discussão de alguns aspectos visuais e ilustrar o funcionamento de mecanismos e comportamentos da solução.

Protótipo de Média fidelidade

Depois, é possível criar um protótipo de média fidelidade, com a representação de aspectos principais da ideia. Nessa versão mais elaborada, com funcionalidades mais bem descritas e testáveis, temos uma visão mais detalhada de componentes da solução, que já está mais próxima da versão final.
Protótipo de alta fidelidade
Por fim, quando dizemos que o protótipo é de alta fidelidade, já estamos trabalhando com uma versão mais complexa e completa, desenvolvida com o máximo de detalhes visuais e funcionais. Com esse protótipo, é possível testar e interagir com a solução da forma mais próxima do que seria a versão final.

De modo geral, protótipos podem ser dos mais diversos tipos, fazendo uso de uma infinidade de recursos diferentes, por isso é muito difícil classificá-los mantendo-os em uma caixinha ou outra. No entanto, é possível determinar alguns tipos de protótipos que surgem com maior frequência e que podem servir como um ponto de partida para que outras ideias se desenvolvam.
Tipos diferentes de protótipos podem servir a diferentes propósitos, inclusive dentro de um mesmo projeto.
Veja um aparelho celular, por exemplo:
É necessário prototipar sua forma física para que possamos testar características como peso, tamanho, ergonomia, materiais disponíveis, etc.
Também é preciso criar protótipos de suas partes lógicas: seu sistema operacional e os aplicativos que o irão integrar para entender suas características de uso, navegação, uso de memória, bateria, etc.
São dois universos separados que fazem uso de técnicas e materiais distintos, mas que permitem o teste de aspectos igualmente importantes do mesmo produto.
Neste nosso exemplo, é possível que, na realidade, cada um dos pequenos e inúmeros componentes do aparelho celular tenha sido prototipado, testado e redesenhado inúmeras vezes, até que se possa dizer que temos um produto funcional e confiável.
Antes de conhecermos os tipos mais usuais de protótipos, vamos olhar para 4 componentes que irão influenciar diretamente o processo de prototipagem e testagem:
Pessoas: isso inclui aqueles que testarão seu protótipo e também os observadores.
Objetos: podem ser estáticos ou interativos, incluindo o protótipo e outros objetos que ele ou as pessoas poderão interagir.
Local: o lugar/ ambiente onde o processo de teste poderá ocorrer.
Interações: físicas ou digitais entre pessoas, objetos e o local.
Ao construir um protótipo é interessante levar esses 4 elementos em consideração.
No nosso exemplo anterior do aparelho celular, como seria se o usuário estivesse usando luvas? Será que isso iria influenciar na experiência da tela TOUCH? Como será que o sensor de luminosidade da tela responde a um ambiente totalmente escuro? E ao sol do meio-dia?
Com esses elementos em mente, vamos conhecer alguns tipos mais comuns de protótipos?
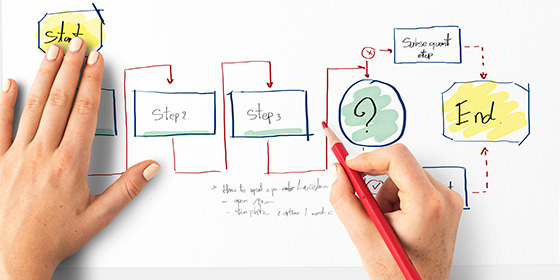
RASCUNHOS E DIAGRAMAS

Uma forma simples e rápida de materializar nossas ideias. Com pouquíssimos recursos conseguimos comunicar o funcionamento de algo, seu fluxo de informações e mostrar relações entre diferentes objetos, pessoas, locais e situações.
Diagramas e Mapas Mentais podem auxiliar a ilustrar sistemas e processos complexos além de estruturar as ideias. É possível rascunhar e identificar os pontos-chave da jornada do usuário por meio desses esquemas visuais.
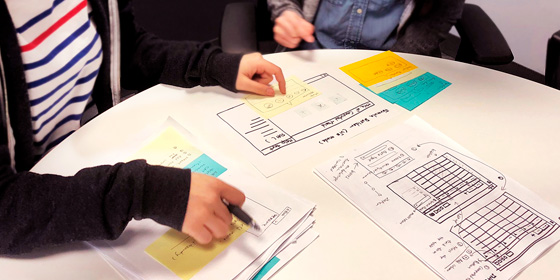
INTERFACES EM PAPEL

Também de produção rápida e muito barata, é possível recriar em papel interfaces de uso de aplicativos, softwares, sites e testar com muita velocidade alguns elementos importantes o que pode agilizar e baratear o desenvolvimento de um projeto.
Desta forma, é possível entender melhor a usabilidade de seu produto ou protótipo o que permite que atualizações e melhoramentos sejam feitos ainda nos estágios iniciais de seu desenvolvimento. Você pode utilizar, por exemplo, várias folhas de papel para ilustrar diferentes páginas da navegação de uma interface digital.
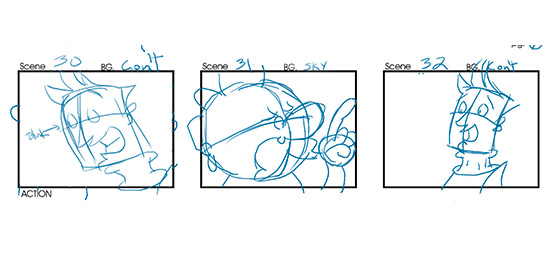
STORYBOARDS

Os storyboards são uma ideia emprestada da área do audiovisual e, por meio deles, é possível compreender melhor o usuário do seu protótipo e sua jornada, tornando o processo de design mais empático e mantendo sempre a pessoa no centro. Nos ajudam, também, a manter em mente o contexto da solução que estamos elaborando, promovendo a oportunidade de identificar novos pontos de discussão e a elaboração de ideias de um nível mais alto. Por outro lado, os storyboards são menos úteis para identificar e testar detalhes mais minuciosos de uma criação, tendendo a fornecer uma imagem mais macroscópica e generalista.
BLOCOS DE MONTAR

Emprestados das brincadeiras infantis, os blocos de montar apresentam uma versatilidade incrível para a construção rápida de modelos físicos com a vantagem de manterem a criatividade livre para que novas e inovadoras soluções surjam neste processo.
São úteis para a elaboração de versões rústicas de objetos e produtos, mas também podem servir para a simulação de histórias e jornadas de usuário.
É possível encontrar kits de blocos de montar feitos especialmente para a prototipagem e o Design.
JOGOS DE REPRESENTAÇÃO (Role-Playing)

Jogos de representação, também chamados de prototipagem de experiência, visam a exploração física de cenários e situações. A ideia é capturar as sensações e expressões de um usuário ao usar ou experimentar o que está sendo criado.
Assim, é possível ganhar uma compreensão mais empática dos usuários por meio da simulação de sua experiência.
Também é possível fazer essa representação em diferentes níveis de complexidade e ela tende a ser mais interessante quando todo o ambiente contribui para a experiência: adicione objetos cênicos e inclua também uma trilha sonora.
Estabeleça papéis para os membros da sua equipe para que cada um saiba por onde começar. Outra sugestão é combinar este método com um Storyboard para amplificar o aprendizado com cada cena descrita ali.
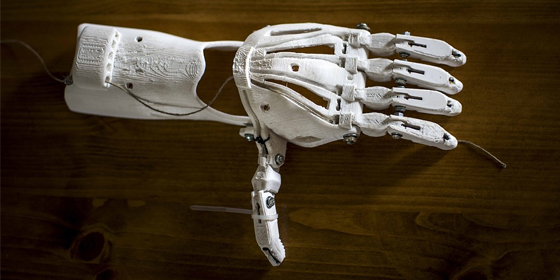
MODELOS FÍSICOS

Quando o objetivo é a criação de um objeto físico ou um produto, é certo que um protótipo físico deverá ser criado. É possível usar uma diversidade de materiais para a criação deste MOCK-UP que será muito útil para teste.
Procure utilizar materiais como papel, papelão, argila, espuma nas primeiras etapas para manter a construção rápida e acessível.
Conforme o protótipo avança, é possível utilizar recursos mais complexos como a impressão 3D, o corte à laser ou a usinagem CNC para conseguir maior fidelidade nessa construção.
Quanto maior a fidelidade na elaboração deste protótipo, melhor será a experiência de testagem por parte dos usuários.
PROTÓTIPOS DO TIPO “MÁGICO DE OZ”

Os protótipos do tipo Mágico de Oz são, na realidade, uma experiência “falsa” onde, para simular a interatividade de um dispositivo ou interface, fazemos uso de uma pessoa real respondendo aos usuários.
É possível testar lógicas e processos de interação sem que se tenha ainda um programa desenvolvido para este fim.
Um exemplo seria a simulação do funcionamento de um “assistente virtual” por meio de uma pessoal real respondendo às questões dos usuários.
Assim, é possível testar a experiência de uso e interatividade sem que tenhamos ainda a parte lógica completamente desenvolvida.
Você pode escolher se o seu usuário sabe ou não que está interagindo com uma pessoa real. Também é possível utilizar informações abertas e redes sociais para potencializar essa experiência que é muito vantajosa nas fases que precedem o desenvolvimento físico de uma ideia.
OUTRAS IDEIAS
Os exemplos acima são apenas alguns pontos de partida para que possamos testar a viabilidade de um projeto ainda nas fases iniciais de seu desenvolvimento.
Vimos no tópico anterior que os protótipos podem ter diferentes níveis de complexidade e, portanto, a cada etapa de um projeto algo novo poderá ser testado.
Use sua criatividade e os recursos ao seu dispor para concretizar sua ideia e colocá-la no mundo!
CATEGORIAS GERAIS
Também podemos dividir os protótipos em algumas categorias de acordo com sua natureza tecnológica, ou seja, de acordo com o suporte sobre o qual ele é criado.
No Solve for Tomorrow destacamos três dessas categorias:
Protótipo físico de base tecnológica - Protótipos físicos cujo funcionamento está associado ao uso de novas tecnologias como: eletrônica analógica ou digital, utilização de microcontroladores, utilização e aplicação de sensores, Internet das Coisas, fabricação digital etc.
Conheça o vídeo de um projeto participante do Solve for Tomorrow com protótipo físico de base tecnológica:
Como forma de contribuir para melhoria das condições de vida dos agricultores, o projeto apresenta um robô movido à energia solar capaz de auxiliar os produtores no plantio de sementes.
Protótipo físico - Protótipos que permitem testes físicos ou que consistem no desenvolvimento de dispositivos mecânicos, novos materiais, substâncias etc.
Vejam o exemplo de um projeto que participou do prêmio com um protótipo físico:
Muitos pacientes curados de Covid-19 precisam de acompanhamento para se recuperar das sequelas respiratórias deixadas pela doença, mas a fila de espera pelo tratamento no sistema público de saúde pode ser grande – e a demora pode tornar as sequelas permanentes. Após identificar e estudar o problema, a equipe elaborou um equipamento alternativo de fisioterapia pulmonar de baixo custo e uso doméstico
Protótipo digital - Protótipos baseados em software de forma geral: aplicativos, sites, jogos virtuais, utilização de recursos de realidade aumentada, inteligência artificial, etc.
Conheça a descrição do projeto de Paraguaçu Paulista que recebeu uma menção honrosa na primeira edição do prêmio.
Utilização de Games para Práticas de Educação Ambiental
A falta de informação e de conscientização sobre a importância do correto descarte do lixo motivou os estudantes a desenvolver um jogo que levasse esse conhecimento para as pessoas da comunidade, incentivando-as a separar o lixo e a colaborar com o trabalho da cooperativa e com a preservação do meio ambiente. A ideia se transformou neste projeto e já promoveu resultados positivos na própria escola.
É sempre importante lembrar que muitos projetos podem se enquadrar em mais de uma categoria e isso normalmente depende de sua complexidade e de quantos desdobramentos cada projeto tem. No exemplo do aparelho celular, precisamos testar tanto a parte lógica (software) como a parte física (hardware) do dispositivo para, em seguida, testarmos como as duas se integram em uma única solução.
Quando temos um protótipo, estamos prontos para aprender e experimentar no mundo real, com pessoas reais. Ao executar testes de funcionalidades e experimentos, temos um retorno importante para o refinamento e a evolução do protótipo.

Dessa forma é possível criar versões melhoradas do protótipo, que podem ser novamente testadas com ainda mais pessoas e fornecer mais respostas sobre seu funcionamento.
Entretanto, testar muitas vezes pode significar retroceder para algumas etapas anteriores e repensar soluções. Faz parte desse processo iterativo, no qual você coloca suas ideias à prova para melhorá-las. Cada vez que um teste é feito, são adquiridos mais conhecimento e experiência sobre a solução.
Prototipe como se você soubesse que está certo, mas teste como se você soubesse que você está errado
The Bootcamp Bootleg
O processo de criação de algo novo, seja um protótipo, um produto ou mesmo um experimento científico frequentemente faz uso de diferentes ferramentas e tecnologias. Com a constante evolução destes recursos precisamos também manter em vista a evolução de um outro aspecto: a ética.
Nesse sentido, a Ideo, uma empresa internacional de design e consultoria em inovação, responsável pela divulgação de metodologias de trabalho como o Design Thinking, sugere 3 princípios de trabalho, que devem ser levados em conta, quando temos as pessoas como peça central em nosso processo de criação.
Responsabilidade: Ação para proteger os interesses atuais e futuros das pessoas envolvidas no projeto. É necessário deixar claro para os participantes como se dará o uso da informação que eles compartilham e tomar todos os cuidados para salvaguardar essa informação. A prioridade é nos assegurarmos de que a nossa pesquisa não é prejudicial às pessoas em nenhuma instância.
Respeito: É honrar os limites dos participantes e valorizar o conforto destes, afinal estamos lidando com pessoas. Neste sentido, é necessário que estejamos atentos a expectativas de ordem cultural e quaisquer outras sensibilidades que possam estar em jogo.
Honestidade: Qualquer comunicação precisa ser verdadeira e também oportuna, afinal queremos que os participantes façam escolhas conscientes a respeito do que eles compartilham, como compartilham e quando compartilham. Consentimento é a chave e cada decisão deve ser tomada levando em conta o usuário. Assim, mantemos sempre nossos objetivos claros e transparentes.
Referências
Design thinking para educadores Disponível em: DT para educadores
HARRIS, Paul. Basics Design: Design Thinking. Ava Publishing, 2009.
PLATTNER, Hasso; MEINEL, Christoph; WEINBERG, Ulrich. Design-thinking: : Understand – Improve – Apply. Landsberg am Lech: Mi-Fachverlag, 2009.
LIEDTKA, Jeanne; KING, Andrew; BENNETT, Kevin. Solving problems with design thinking: Ten stories of what works. Columbia University Press, 2013.
Institute of Design at Stanford - d.school bootcamp bootleg. Disponível em: Bootcamp bootleg